¿Como afecta el diseño web responsive a las imagenes?
¿Alguna vez te has encontrado que al colgar una imagen en tu web se deforma o se concentra en el punto central, y no dónde tu quieres? Esto sucede porque dispones de un site con diseño web responisve. En GNA te contamos cómo optimizar las imágenes y sacar el máximo provecho del diseño adaptativo.
 El diseño web responsive se basa en adaptar dinámicamente la apariencia de un sitio web y junto con los elementos que lo conforman en función del tamaño y proporción de la pantalla del dispositivo que se utiliza para visualizarlo, puesto que no es lo mismo la pantalla de un ordenador, de un móvil o de una tablet. Y cuando hablamos de “elementos” también englobamos las imágenes. En este proceso de redistribución, pues, es importante el tipo de imágenes que escojamos para que se adapten de la mejor forma en cualquier dispositivo.
El diseño web responsive se basa en adaptar dinámicamente la apariencia de un sitio web y junto con los elementos que lo conforman en función del tamaño y proporción de la pantalla del dispositivo que se utiliza para visualizarlo, puesto que no es lo mismo la pantalla de un ordenador, de un móvil o de una tablet. Y cuando hablamos de “elementos” también englobamos las imágenes. En este proceso de redistribución, pues, es importante el tipo de imágenes que escojamos para que se adapten de la mejor forma en cualquier dispositivo.
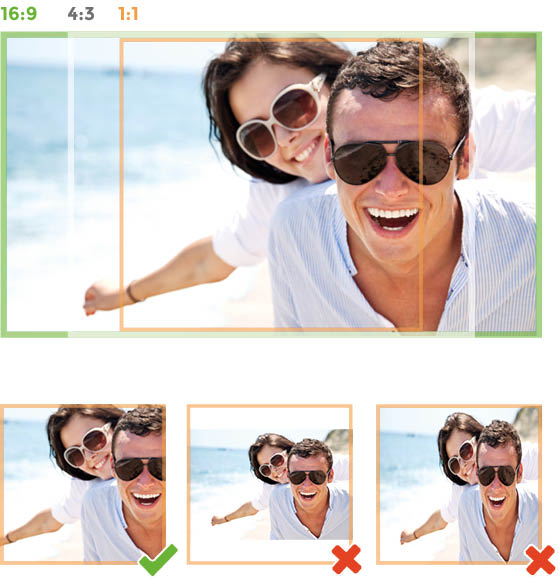
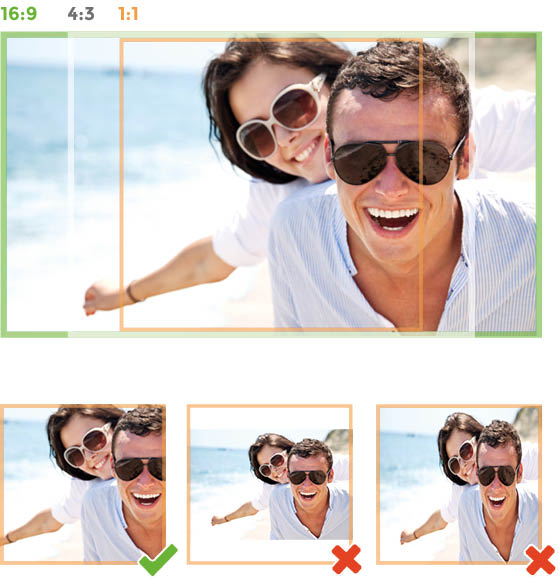
 Como vemos en el ejemplo anterior, si se cuelga una imagen con el tamaño inadecuado puede suceder lo siguiente:
Como vemos en el ejemplo anterior, si se cuelga una imagen con el tamaño inadecuado puede suceder lo siguiente:
¿Qué es el diseño responsive?
 El diseño web responsive se basa en adaptar dinámicamente la apariencia de un sitio web y junto con los elementos que lo conforman en función del tamaño y proporción de la pantalla del dispositivo que se utiliza para visualizarlo, puesto que no es lo mismo la pantalla de un ordenador, de un móvil o de una tablet. Y cuando hablamos de “elementos” también englobamos las imágenes. En este proceso de redistribución, pues, es importante el tipo de imágenes que escojamos para que se adapten de la mejor forma en cualquier dispositivo.
El diseño web responsive se basa en adaptar dinámicamente la apariencia de un sitio web y junto con los elementos que lo conforman en función del tamaño y proporción de la pantalla del dispositivo que se utiliza para visualizarlo, puesto que no es lo mismo la pantalla de un ordenador, de un móvil o de una tablet. Y cuando hablamos de “elementos” también englobamos las imágenes. En este proceso de redistribución, pues, es importante el tipo de imágenes que escojamos para que se adapten de la mejor forma en cualquier dispositivo.¿Pero cómo se ven afectadas, las imágenes?
En el diseño web responsive, una imagen es modificada en un doble sentido: de un lado, cualquier foto es escalada, y de otro lado, la foto se encuadra en su punto central. Aunque este proceso se hace de la forma más respetuosa posible evitando deformaciones y re-ubicando la imagen según su centro, a veces el resultado no es tal y como nos imaginábamos. Así, podemos encontrarnos con que cuando pasamos de mirar una foto de tablet a móvil, por ejemplo, esta nos queda cortada, o con zoom.Consejos para publicar imágenes de forma óptima en diseños responsive
Para evitar cualquier deformación o alteración de nuestras imágenes cuando las colgamos en webs responsive, es altamente aconsejable seguir las siguientes indicaciones:- Se recomienda subir imágenes apaisadas, en formato horizontal.
- Debemos tener en cuenta que el elemento importante, lo que queremos que se vea de la imagen, esté situado en la parte central de dicha imagen puesto que el diseño web responsive se fija en la parte central de la imagen cuando ésta se adapta a los distintos dispositivos.
- Es importante utilizar imágenes flexibles y optar por aquellas que no pierdan calidad al reducir o aumentar su tamaño.
- También se debe tener en cuenta que las imágenes no sean muy pesadas, puesto que sino causaran una navegación lenta. No es lo mismo la capacidad de navegación de un ordenador que de un móvil, por ejemplo.
Por ejemplo:
 Como vemos en el ejemplo anterior, si se cuelga una imagen con el tamaño inadecuado puede suceder lo siguiente:
Como vemos en el ejemplo anterior, si se cuelga una imagen con el tamaño inadecuado puede suceder lo siguiente:
- Si se quiere que se visualice toda la imagen, el diseño web responsive dejará espacios en blanco arriba y debajo de dicha imagen o bien la deformará con el objetivo de adaptarse al tamaño del dispositivo. Los ejemplos de éstos dos casos son las dos imágenes marcadas como incorrectas.
- Por lo contrario, si se quiere que el diseño web responsive se vea correctamente, el punto central de la imagen será el punto importante de dicha imagen puesto que el diseño web responsive centrará su enfoque en éste punto. El ejemplo que vemos es la imagen inferior marcada como correcta.
"Trackback" Enlace desde tu web.