¿Por qué el Responsive Web Design?
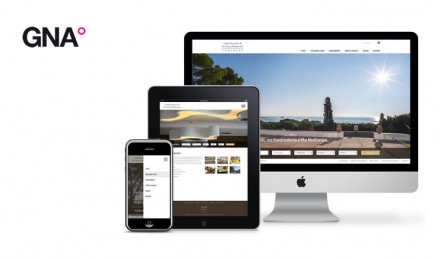
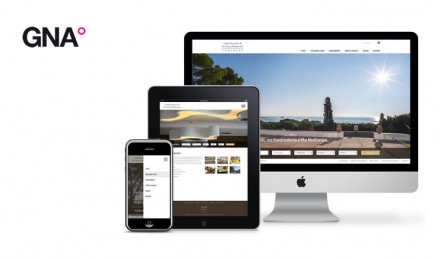
El Responsive Design o diseño web adaptativo consiste en diseñar sitios web de tal manera que se adapten a los diferentes dispositivos usados por los usuarios a la hora de navegar por Internet, ya sean tablets, smartphones, PC, etc.
Actualmente, no sólo es clave el diseño de una web sino que éste esté adaptado a todos los dispositivos.

 Se trata, pues, de un proceso a nivel de programación y diseño que responde a las últimas tendencias tecnológicas y que procura dar respuesta a las necesidades más actuales tanto de las empresas como de los usuarios: la posibilidad de buscar información, construir relaciones y hasta comprar productos o servicios a través de dispositivos móviles, como tabletas o teléfonos inteligentes.
Se trata, pues, de un proceso a nivel de programación y diseño que responde a las últimas tendencias tecnológicas y que procura dar respuesta a las necesidades más actuales tanto de las empresas como de los usuarios: la posibilidad de buscar información, construir relaciones y hasta comprar productos o servicios a través de dispositivos móviles, como tabletas o teléfonos inteligentes.
Hay que tener en cuenta que el acceso a webs a través de este tipo de dispositivos está creciendo exponencialmente, sobre todo en el sector turístico, donde según un estudio realizado por HeBS Digital más del 35% de las visitas a webs turísticas y un 12% de las reservas hoteleras se han realizado a partir de dispositivos móviles.
Ahora bien, ¿qué coste puede suponer crear un web con diseño responsive?
En conclusión, podemos decir que en la situación actual, con el auge de los móviles y tablets como plataformas desde donde los usuarios no sólo navegan, sino que también compran productos, servicios, realizan reservas de alojamientos o comparten sus experiencias, el diseño web adaptativo se ha convertido en una necesidad para las empresas. Y más teniendo en cuenta que las previsiones apuntan a que esta tendencia más que estabilizarse irá en aumento. Así pues, pedir asesoramiento, informarse adecuadamente e incluso ponerse en manos de un profesional del sector puede marcar una diferencia en la trayectoria de cualquier empresa.

¿Y cómo se puede conseguir que una web sea responsive?
HABLEMOS DE TECNOLOGÍA
Para adaptar un sitio web en el entorno de visualización del usuario (tablet, smartphone, etc.) se utiliza una técnica de diseño y desarrollo web basada en el uso de estructuras fluidas. Mediante las últimas tecnologías estándares HTML5 y CSS3 se cubren, en un solo documento, todas las orientaciones y resoluciones de pantalla. Se trata, pues, de un proceso a nivel de programación y diseño que responde a las últimas tendencias tecnológicas y que procura dar respuesta a las necesidades más actuales tanto de las empresas como de los usuarios: la posibilidad de buscar información, construir relaciones y hasta comprar productos o servicios a través de dispositivos móviles, como tabletas o teléfonos inteligentes.
Se trata, pues, de un proceso a nivel de programación y diseño que responde a las últimas tendencias tecnológicas y que procura dar respuesta a las necesidades más actuales tanto de las empresas como de los usuarios: la posibilidad de buscar información, construir relaciones y hasta comprar productos o servicios a través de dispositivos móviles, como tabletas o teléfonos inteligentes.Hay que tener en cuenta que el acceso a webs a través de este tipo de dispositivos está creciendo exponencialmente, sobre todo en el sector turístico, donde según un estudio realizado por HeBS Digital más del 35% de las visitas a webs turísticas y un 12% de las reservas hoteleras se han realizado a partir de dispositivos móviles.
En estas condiciones, ¿qué representa concretamente que un web disponga de un diseño responsive?
HABLEMOS DE VENTAJAS
- Gracias al diseño responsive, una web será accesible desde cualquier tipo de dispositivo. Independientemente de su resolución, el usuario podrá acceder a todas las aplicaciones de la web tanto desde su PC, como desde su iPhone.
- Cuando se visite la web a través de diferentes dispositivos, la URL será siempre la misma, (no nos encontraremos con un www.gnahs.com/mobile, por ejemplo) de manera que a la hora de posicionarse en buscadores, la empresa se ahorrará problemas derivados de los redireccionamientos.
- Usabilidad y facilidad de navegación en dispositivos móviles. Mientras que en una web para PC pueden aparecer enlaces de texto sin dar problemas, si esta misma web se ve desde un dispositivo móvil los links empiezan a ser demasiado pequeños para ir pulsando con los dedos. En este sentido, una web responsive convertirá los enlaces de texto en botones, de manera que mejorará la usabilidad web y la experiencia de los usuarios.
- No a las redirecciones. Con el diseño web adaptativo, usuarios de PC, móviles o tablets serán iguales ante la tecnología y podrán compartir contenidos y enlaces entre ellos manteniendo una navegación adecuada. Se acaban pues, las redirecciones. Los usuarios no tendrán que adaptar a la tecnología, sino que será la tecnología que se adaptará a todos los usuarios.
Ahora bien, ¿qué coste puede suponer crear un web con diseño responsive?
HABLEMOS DE DINERO
- Una web adaptada a dispositivos móviles supone, en realidad, una considerable reducción de costes en términos de creación, desarrollo y mantenimiento del sitio web. De un solo golpe la página se adaptará a todas las resoluciones de pantalla.
- Las actualizaciones de la página son más eficientes. Con el diseño responsive no hay que hacer actualizaciones en las diferentes versiones del sitio, sino que el hecho de disponer de un único web permite que una sola modificación sea visible para todos los dispositivos.
- Ahorro en recursos. Se evita, por un lado, el hecho de tener que alojar las diferentes versiones de la web y, por otra lado, tener que ser dueño de varios dominios. El gasto mensual puede disminuir porque no hacen falta tantos recursos.
- Por tanto, la empresa se ahorrará desarrollar aplicaciones específicas para cada tipo de dispositivo.
En conclusión, podemos decir que en la situación actual, con el auge de los móviles y tablets como plataformas desde donde los usuarios no sólo navegan, sino que también compran productos, servicios, realizan reservas de alojamientos o comparten sus experiencias, el diseño web adaptativo se ha convertido en una necesidad para las empresas. Y más teniendo en cuenta que las previsiones apuntan a que esta tendencia más que estabilizarse irá en aumento. Así pues, pedir asesoramiento, informarse adecuadamente e incluso ponerse en manos de un profesional del sector puede marcar una diferencia en la trayectoria de cualquier empresa.
Etiquetas:Diseño web
"Trackback" Enlace desde tu web.