Com afecta el disseny web responsive a les imatges?
T’has trobat alguna vegada que al penjar una imatge a la teva web es deforma o es concentra en el punt central i no on tu vols? Això succeeix perquè disposes d’un site amb disseny web responsive. A GNA t’expliquem com optimitzar les imatges i treure el màxim profit al disseny adaptatiu.
 El disseny web responsive es basa en adaptar dinàmicament l’aparença d’un lloc web i la disposició dels seus elements en funció del la mida i proporció de la pantalla del dispositiu utilitzat per visualitzar-la, ja que no és el mateix la pantalla d’un ordinador, d’un mòbil o d’una tablet. I com a “elements” també englobem les imatges. En aquest procés de redistribució, doncs, és important el tipus d’imatges que escollim perquè s’adaptin de la millor manera possible en qualsevol dispositiu.
El disseny web responsive es basa en adaptar dinàmicament l’aparença d’un lloc web i la disposició dels seus elements en funció del la mida i proporció de la pantalla del dispositiu utilitzat per visualitzar-la, ja que no és el mateix la pantalla d’un ordinador, d’un mòbil o d’una tablet. I com a “elements” també englobem les imatges. En aquest procés de redistribució, doncs, és important el tipus d’imatges que escollim perquè s’adaptin de la millor manera possible en qualsevol dispositiu.
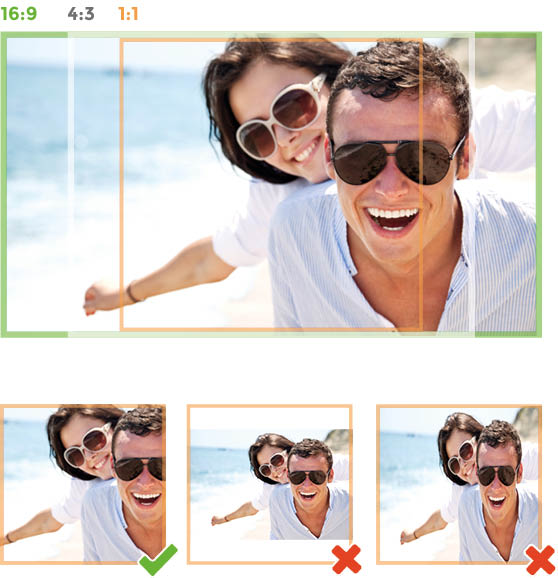
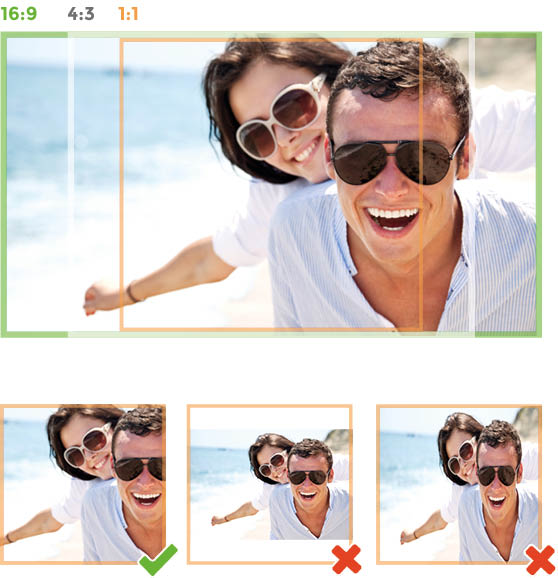
 Com observem a l’exemple anterior, si es penja una imatge amb unes mides inadequades pot succeir el següent:
Com observem a l’exemple anterior, si es penja una imatge amb unes mides inadequades pot succeir el següent:
Què és el disseny responsive?
 El disseny web responsive es basa en adaptar dinàmicament l’aparença d’un lloc web i la disposició dels seus elements en funció del la mida i proporció de la pantalla del dispositiu utilitzat per visualitzar-la, ja que no és el mateix la pantalla d’un ordinador, d’un mòbil o d’una tablet. I com a “elements” també englobem les imatges. En aquest procés de redistribució, doncs, és important el tipus d’imatges que escollim perquè s’adaptin de la millor manera possible en qualsevol dispositiu.
El disseny web responsive es basa en adaptar dinàmicament l’aparença d’un lloc web i la disposició dels seus elements en funció del la mida i proporció de la pantalla del dispositiu utilitzat per visualitzar-la, ja que no és el mateix la pantalla d’un ordinador, d’un mòbil o d’una tablet. I com a “elements” també englobem les imatges. En aquest procés de redistribució, doncs, és important el tipus d’imatges que escollim perquè s’adaptin de la millor manera possible en qualsevol dispositiu. Però com es veuen afectades, les imatges?
En el disseny web responsive, una imatge es modifica en un doble sentit: per una banda, qualsevol foto és escalda, i per l’altra banda, la foto és enquadrada en el seu punt central. Tot i que aquest procés es fa de la forma més respectuosa possible evitant deformacions i re-ubicant la imatge segons els seu centre, a vegades el resultat no és tal i com ens imaginàvem. Així doncs, ens podem trobar que quan passem de mirar una foto de tablet a mòbil, per exemple, aquesta ens queda tallada o amb zoom.Consells per publicar imatges de forma òptima en dissenys responsive
Per evitar qualsevol deformació o alteració de les nostres imatges quan les pengem en web responsive, és altament aconsellable seguir les següents indicacions:- Es recomana pujar imatges apaïsades, en format horitzontal.
- Hem de tenir en compte que l’element important, el que volem que es vegi de la imatge, estigui situat a la part central d’aquesta imatge ja que el disseny web responsive es fixa en la part central de la imatge quan aquesta s’adapta a diferents dispositius.
- És important utilitzar imatges flexibles i optar per aquelles que no perden qualitat al reduir o augmentar la seva mida.
- També s’ha de tenir en compte que les imatges no siguin molt pesades, ja que sinó causen una navegació lenta. No és el mateix la capacitat de navegació d’un ordinador que la d’un mòbil, per exemple.
Per exemple:
 Com observem a l’exemple anterior, si es penja una imatge amb unes mides inadequades pot succeir el següent:
Com observem a l’exemple anterior, si es penja una imatge amb unes mides inadequades pot succeir el següent:
- Si es vol que es visualitzi tota la imatge, el disseny web responsive deixarà espais en blanc a baixa i a dalt de la imatge o bé la deformarà amb l’objectiu d’adaptar-se a les mesures del dispositiu. Els exemples d’aquests dos casos són les dues imatges marcades com a incorrectes.
- Pel contrari, si es vol que el disseny web responsive es vegi correctament, el punt central de la imatge serà el punt important d’aquesta imatge ja que el disseny web responsive se centrarà en aquest punt. L’exemple que veiem és la imatge inferior marcada com a correcte.
"Trackback" Enlace desde tu web.